How to Manage Item Allocations in Orders
In this document, you’ll learn how to manage item allocations in orders using the admin APIs.
The terms “item allocation” and “reservation” are synonymous and are used interchangeably throughout this guide.
Overview
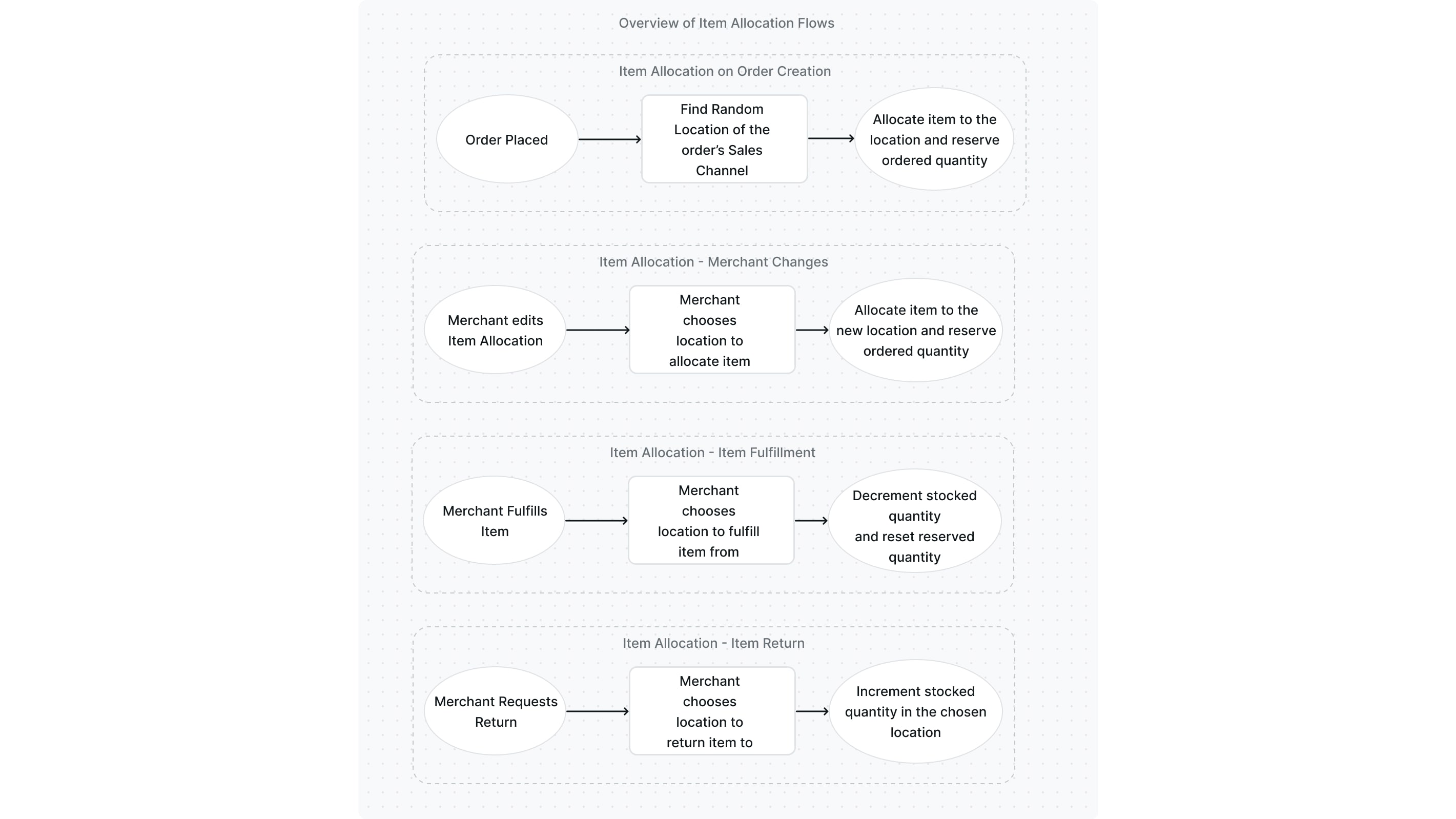
When an order is placed, the ordered quantity is reserved from the stocked quantity of each product variant having manage_inventory enabled. The reserved quantity is allocated to a random location associated with the order’s sales channel, but can also be changed afterward.
When a fulfillment is created, a location can be specified to fulfill the item from. This will deduct the stocked quantity and reset the reserved quantity in the chosen location based on the quantity chosen for fulfillment.
When a return is requested, a location can be specified to return the item to. The will increment the stocked quantity in the chosen location based on the returned quantity.

Scenario
You want to add or use the following admin functionalities:
- Manage an item allocation for any resource, and not just for an item in an order. This includes listing, updating, or deleting item allocation.
- Specify location when creating fulfillment.
- Specify location when creating a return. This also applies to returns that are part of a swap or a claim.
Prerequisites
Medusa Components
It is assumed that you already have a Medusa backend installed and set up. If not, you can follow the quickstart guide to get started.
Required Module
This guide assumes you have a stock location and inventory modules installed. You can use Medusa’s Stock Location and Inventory modules or create your own modules.
JS Client
This guide includes code snippets to send requests to your Medusa backend using Medusa’s JS Client, among other methods.
If you follow the JS Client code blocks, it’s assumed you already have Medusa’s JS Client installed and have created an instance of the client.
Medusa React
This guide also includes code snippets to send requests to your Medusa backend using Medusa React, among other methods.
If you follow the Medusa React code blocks, it's assumed you already have Medusa React installed and have used MedusaProvider higher in your component tree.
Authenticated Admin User
You must be an authenticated admin user before following along with the steps in the tutorial.
You can learn more about authenticating as an admin user in the API reference.
Manage Item Allocations in an Order
Using the reservations admin REST APIs, you can create an item allocation or reservation for any resource, and not just items in an order. This gives you more options in how you handle item allocations.
In this guide, however, the focus will be on how to use these endpoints for order-related functionalities.
Create Item Allocation
Item allocations are created automatically for items that are associated with product variants having the manage_inventory attribute enabled. You typically don’t need to create an item allocation, unless you delete the previous item allocation.
You can create an item allocation by sending a request to the Create a Reservation endpoint:
import { useAdminCreateReservation } from "medusa-react"
const CreateReservation = () => {
const createReservation = useAdminCreateReservation()
// ...
const handleCreate = () => {
createReservation.mutate({
line_item_id,
location_id,
inventory_item_id,
quantity,
})
}
// ...
}
export default CreateReservation
fetch(`<BACKEND_URL>/admin/reservations`, {
credentials: "include",
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
line_item_id,
location_id,
inventory_item_id,
quantity,
}),
})
.then((response) => response.json())
.then(({ reservation }) => {
console.log(reservation.id)
})
This endpoint requires the following body parameters:
line_item_id: The ID of the order’s line item the allocation is being created for.location_id: The ID of the location the item is being allocated from.inventory_item_id: The ID of the inventory item the line item’s variant is associated with.quantity: The quantity to allocate.
The request returns the created reservation as an object.
List Item Allocations
When listing item allocations, by default, you’ll be retrieving all item allocations in your commerce system. You can, however, provide optional fields to filter the item allocations retrieved.
You can retrieve the item allocations of a line item in an order using the List Reservations endpoint:
import { useAdminReservations } from "medusa-react"
function Reservations() {
const { reservations, isLoading } = useAdminReservations({
line_item_id,
})
return (
<div>
{isLoading && <span>Loading...</span>}
{reservations && !reservations.length && (
<span>No Reservations</span>
)}
{reservations && reservations.length > 0 && (
<ul>
{reservations.map((reservation) => (
<li key={reservation.id}>{reservation.quantity}</li>
))}
</ul>
)}
</div>
)
}
export default Reservations
This endpoint does not require any path or query parameters. As mentioned earlier, you can pass query parameters to filter the reservations. In the code snippets above, you filter the reservations by a line item ID. You can, however, filter by other attributes, such as the ID of the location. You can refer to the API reference for a full list of query parameters.
The request returns the reservations along with pagination fields.
Retrieve Item Allocation
You can retrieve a single item allocation by its ID using the Get a Reservation endpoint:
This endpoint requires the reservation’s ID as a path parameter.
The request returns the reservation as an object.
Update Item Allocation
You can update an item allocation to change the location to allocate from or the quantity to allocate by sending a request to the Update Reservation endpoint:
This endpoint requires the ID of the reservation as a path parameter.
In the request body parameters, you can optionally pass any of the following parameters to make updates to the reservation:
quantity: The quantity that should be reserved.location_id: The ID of the location that the item should be allocated from.metadata: set or change the reservation’s metadata.
The request returns the updated reservation as an object.
Delete Item Allocation
Deleting an item allocation means that the quantity that was previously reserved is no longer reserved.
You can delete an item allocation by sending a request to the Delete Reservation endpoint:
This endpoint requires the reservation ID to be passed as a path parameter.
The request returns the following fields:
id: The ID of the reservation.object: The type of object that was removed. In this case, the value will bereservation.deleted: A boolean value indicating whether the reservation was successfully deleted.
Specify Location when Creating Fulfillment
When you create a fulfillment of an order, you can specify the location to fulfill the item from by passing the location_id parameter:
import { useAdminCreateFulfillment } from "medusa-react"
const CreateFulfillment = () => {
const createFulfillment = useAdminCreateFulfillment(orderId)
// ...
const handleCreate = () => {
createFulfillment.mutate({
items: [
{
item_id,
quantity,
},
],
// ...other parameters
location_id,
})
}
// ...
}
export default CreateFulfillment
fetch(`<BACKEND_URL>/admin/orders/${orderId}/fulfillment`, {
credentials: "include",
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
items: [
{
item_id,
quantity,
},
],
// ...other parameters
location_id,
}),
})
.then((response) => response.json())
.then(({ order }) => {
console.log(order.id)
})
The location_id is an optional parameter that allows you to specify where to fulfill the item from. This subsequently decrements the stock quantity of the product variant in that location.
You can learn more about this endpoint’s parameters and response in the API reference.
Specify Location when Requesting Return
When requesting a return, you can specify the location to return the item to by passing the location_id parameter:
import { useAdminRequestReturn } from "medusa-react"
const RequestReturn = () => {
const requestReturn = useAdminRequestReturn(orderId)
// ...
const handleRequest = () => {
requestReturn.mutate({
items: [
{
item_id,
quantity,
},
],
// ...other parameters
location_id,
})
}
// ...
}
export default RequestReturn
fetch(`<BACKEND_URL>/admin/orders/${orderId}/return`, {
credentials: "include",
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
items: [
{
item_id,
quantity,
},
],
// ...other parameters
location_id,
}),
})
.then((response) => response.json())
.then(({ order }) => {
console.log(order.id)
})
The location_id is an optional parameter that allows you to specify where to return the item to. This subsequently increments the stock quantity of the product variant in that location.
You can learn more about this endpoint’s parameters and response in the API reference.